I know what you all are thinking. What is this about? Well if you are a beginner in react you might have come across this problem, this problem is not related to props or state then?

it's related to create-react-app.
It's great at the beginning we need to get familiar with the whole structure but as soon as you go on building more projects it becomes harder or more painful to integrate popular tools and manage those big structures of the project.
This can also affect the development speed of your project. So here are some ways you can create your react app without using a create-react-app command.
Better ways other than create-react-app
1] Vite
First of all, it's not a framework it is a tool that supports the frontend framework, don't consider this as framework.
So the name itself Vite represents quick in french.
It's a building tool that provides faster and leaner development for modern web projects. With the help of swc which is the Vite plugin, speeds up the Vite dev server.
For reference here is the link to Vite Official Document
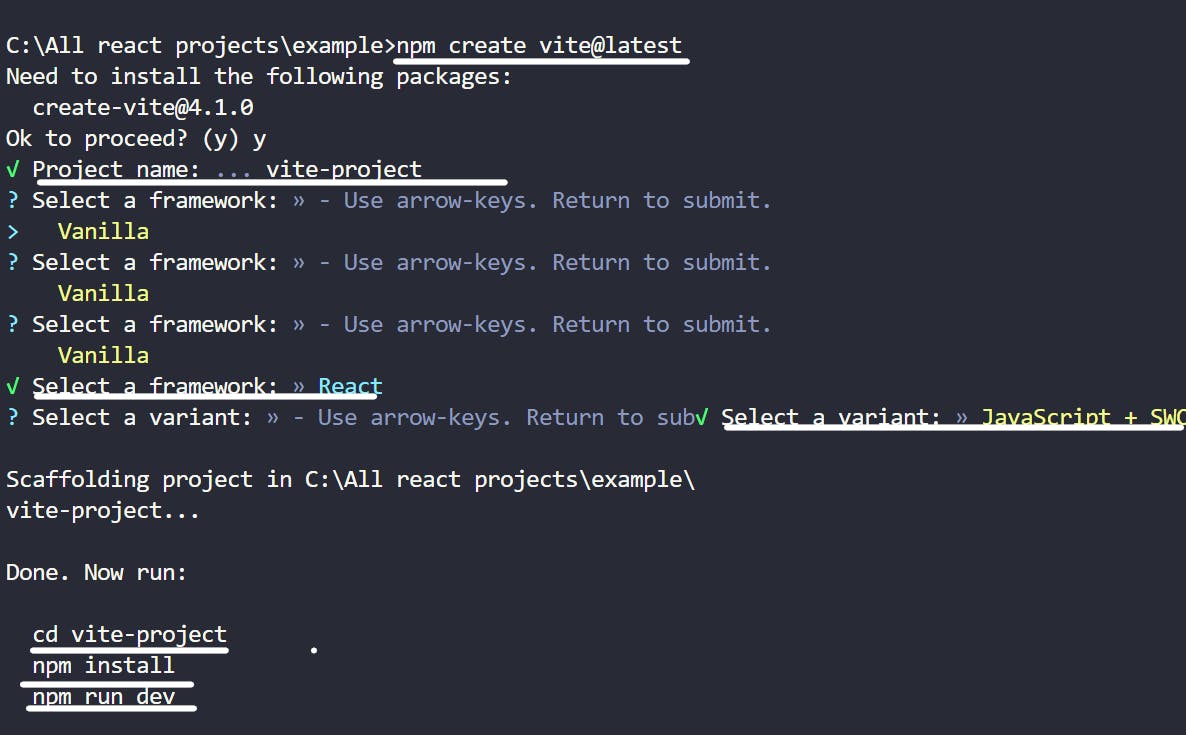
-> Installing Vite in the local environment.


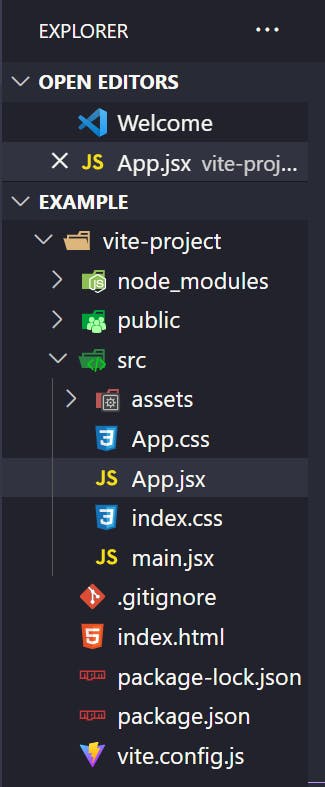
some minor changes like JS -> JSX and has separate vite.config.js. for adding more plugins.
Now you're ready to build awesome interactive websites.
2] CodeSandBox

You may be familiar with the term "SandBox" where we can run and execute our program freely without affecting the application or platform or system.
Similar concept but here code sandbox provides you the different web frameworks that you can work on without downloading or creating a separate folder in your system. It also allows you to run and test your code and you can also add different dependencies too.
if you want to try it! Here is the link CodeSandbox
Up until now, we saw some beginner-level frameworks that beginners can use easily. Now going into complex frameworks.
3]Next.js

Next.js is a popular framework. It helps you to create full-stack web applications by extending the latest React features and integrating powerful Rust-based JavaScript tooling for the fastest builds.
After installation, it comes with special directories like apps and pages. pages can be rendered on the server to improve search engine optimization. And also does server-side fetching.
Caught your interest! want to know more refer to this official doc Next.js
Reminder: At beginning don't directly jump on to next.js cause it will create confusion or their will be terms you will not be familiar with. So it's better to learn fundamentals of react and get familiar with react, then you are ready to move on to next.js.
Here are some tutorial links.
4] Craco
You may be wondering what is this "Craco" its Create React App Configuration Override, in simple words it an easy and comprehensible configuration layer.
Basically, craco has all the functionality and features of create-react-app.
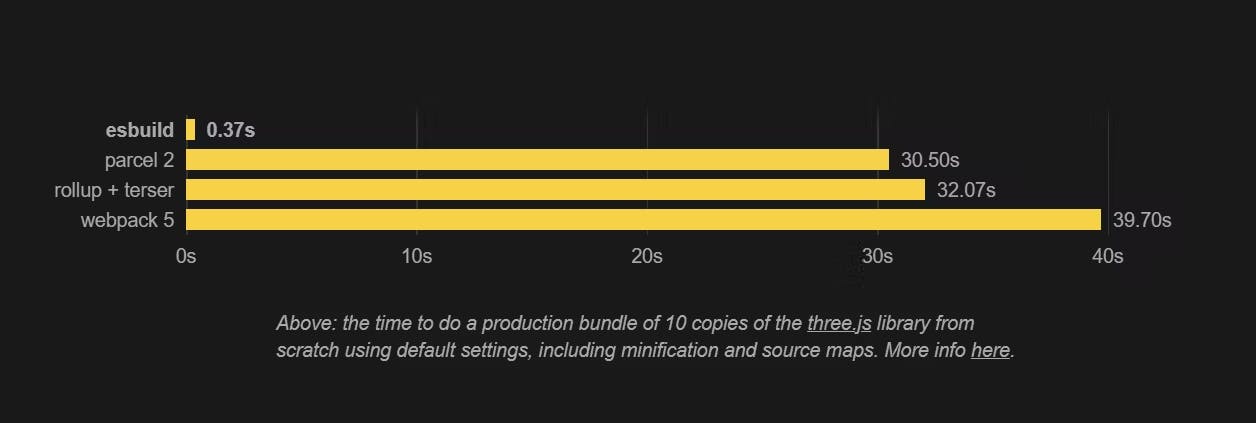
And with the help of esbuild the development speed is much faster than other packages.

Official Doc of Craco all you need to about Craco and also the steps to install Craco.
Here is a blog I like to share which covers the points like how the Craco was introduced to the world, and how it's works indepth.
link to the blog Article Craco
Here is the github repository link Esbuild where you can hop on to discussion and see what's going on, you can also contribute to their repository.
Comment down👇 if you find this blog helpful.
